Year: 2018
-
Monthly notes 36
Holiday season is soon here and it’s good to take a short break from work and maybe learn or code some new things while relaxing and enjoying the winter time outside. Here’s the monthly notes for December. Happy holidays! Issue 36, 21.12.2018 Tips How to Exclude an App From Dark Mode in macOS Mojave “You…
-
Monthly notes 35
December is just around the corner but before that here’s monthly notes for November. More about leadership and stories, something about software development. Issue 35, 13.11.2018 Frontend CSS and Network Performance What are best network performance practices when it comes to loading CSS? How can we get to Start Render most quickly?… Jatka lukemista →
-

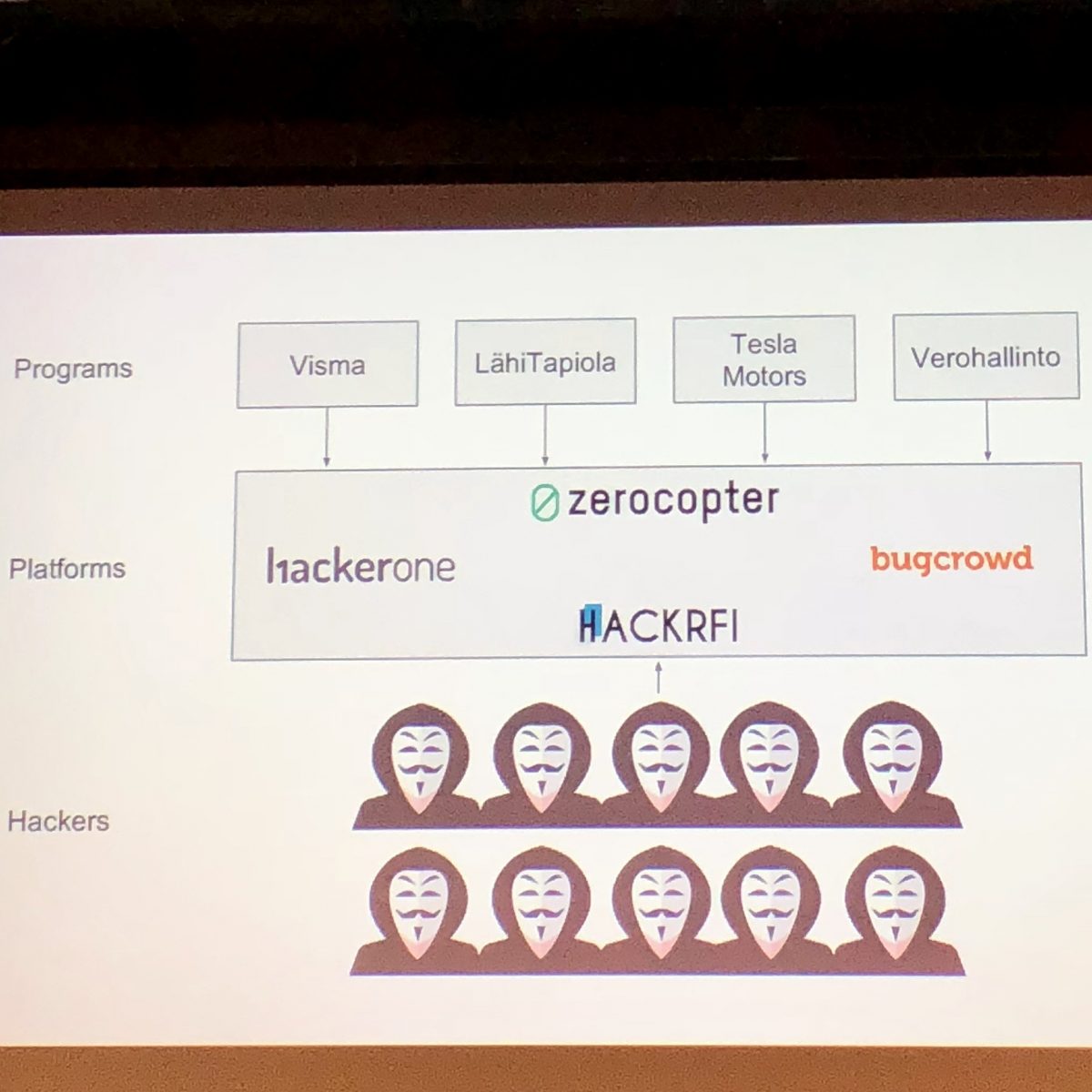
Notes from OWASP Helsinki chapter meeting 35: Bug Bounty programs
Have you ever wondered how to become a bug bounty hunter or wanted to organize a bug bounty program? OWASP Helsinki chapter meeting number 35 told all about bug bounty programs from hacker and organizer point of views. The event was held 6.11.2018 at Second Nature Security (2NS) premises in Keilaniemi.… Jatka lukemista →
-

Notes from GraphQL Finland 2018
GraphQL Finland 2018 conference was held last week (18-19.10.2018) at Paasitorni and the first of its kind event in Finland brought a day of workshops and a day of talks around GraphQL. The event was organized by the same people as React Finland and it showed, in good ways. The talks were interesting, venue was…
-
Monthly notes 34
Autumn is well on it’s way and winds are bringing rains and clouds to the sky. Autumn also means that meetups are awaken and interesting stories from the field are presented. Here’s monthly notes for September. Start with writing readable code, continue to build React app with TypeScript, read how hacker puzzles can be solved…
-

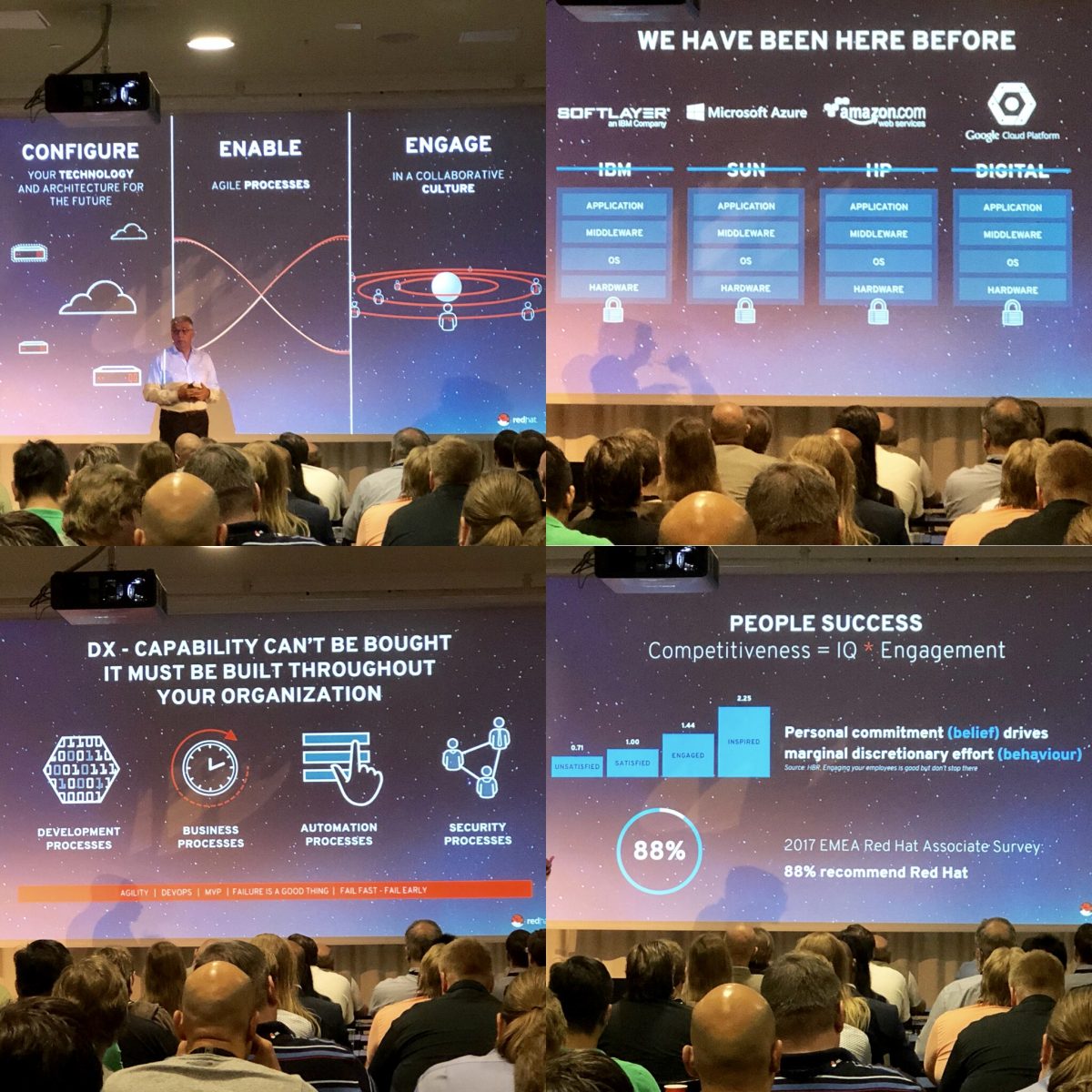
Notes from Red Hat Forum Finland 2018: Ideas worth exploring
Red Hat Forum Finland 2018 was held 11.9.2018 at Finlandia-talo and it’s mainline was “Ideas worth exploring. Come with questions. Leave with ideas.” The event was divided to keynote and to four breakout sessions. The four breakout sessions were: 1. Automation – Ansible 2. Journey to Cloud-Native Applications with OpenShift 3.… Jatka lukemista →
-
Notes from React Helsinki August 2018 meetup
React Helsinki August 2018 meetup was hosted by Smartly.io at their office in Postitalo next to the Central Railway Station. Here’s my short notes from the event. To follow the community, React Helsinki has also a Facebook group. The meetup started with Splitting React codebases for increased development speed by Hugo Kiiski from Smartly.io.… Jatka…
-
Monthly notes 33
Summer has turned to Autumn and it begins to show in the weather. Sun is setting earlier and soon it’s dark almost from dawn to dusk, rain clouds are gathering in the sky with cold winds. Good time to stay inside and read some articles and learn new things. Here’s the monthly notes for August.……
-
Monthly notes 32
Summer season is heating up and here’s the monthly notes for July. Something about JavaScript, little bit of design, touch of privacy and tools of the trade. Issue 32, 23.7.2018 JavaScript Defining Component APIs in React Collects some of the best practices for working with React. “The following is a collection of thoughts, opinions, and…