Category: Development
-
Linting GraphQL Schema and queries
Analyzing code for compliance with guidelines is one part of the code quality assuarance and automating it with tools like ESLint and binding the checks with build process is common and routine operation. But what about validating GraphQL schema and queries? Here are some pointers to tools you can use to start linting your GraphQL…
-

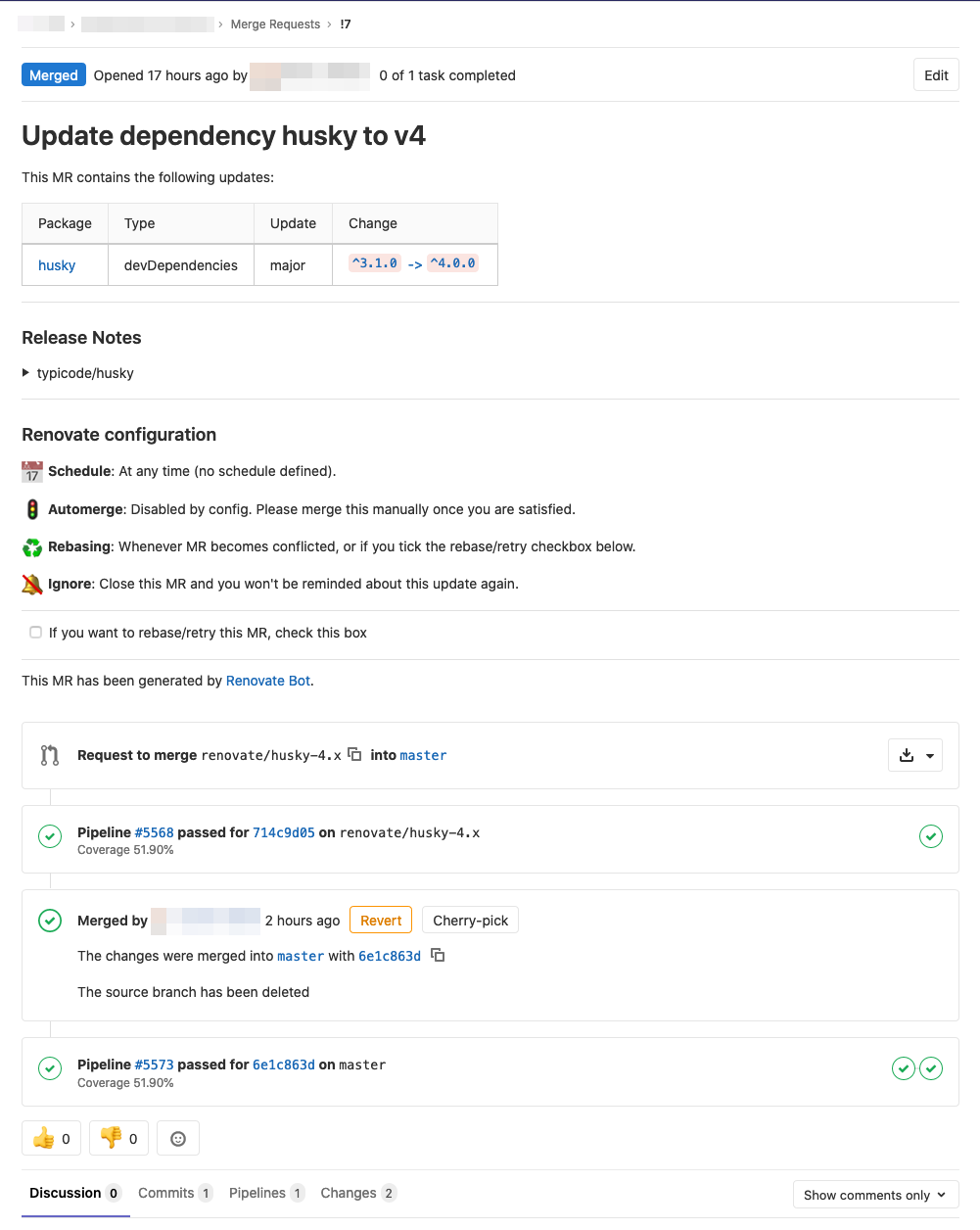
Automate your dependency management using update tool
Software often consists of not just your own code but also is dependent of third party libraries and other software which has their own update cycle and new versions are released now and then with fixes to vulnerabilities and with new features. Now the question is what is your dependency management strategy and how do…
-

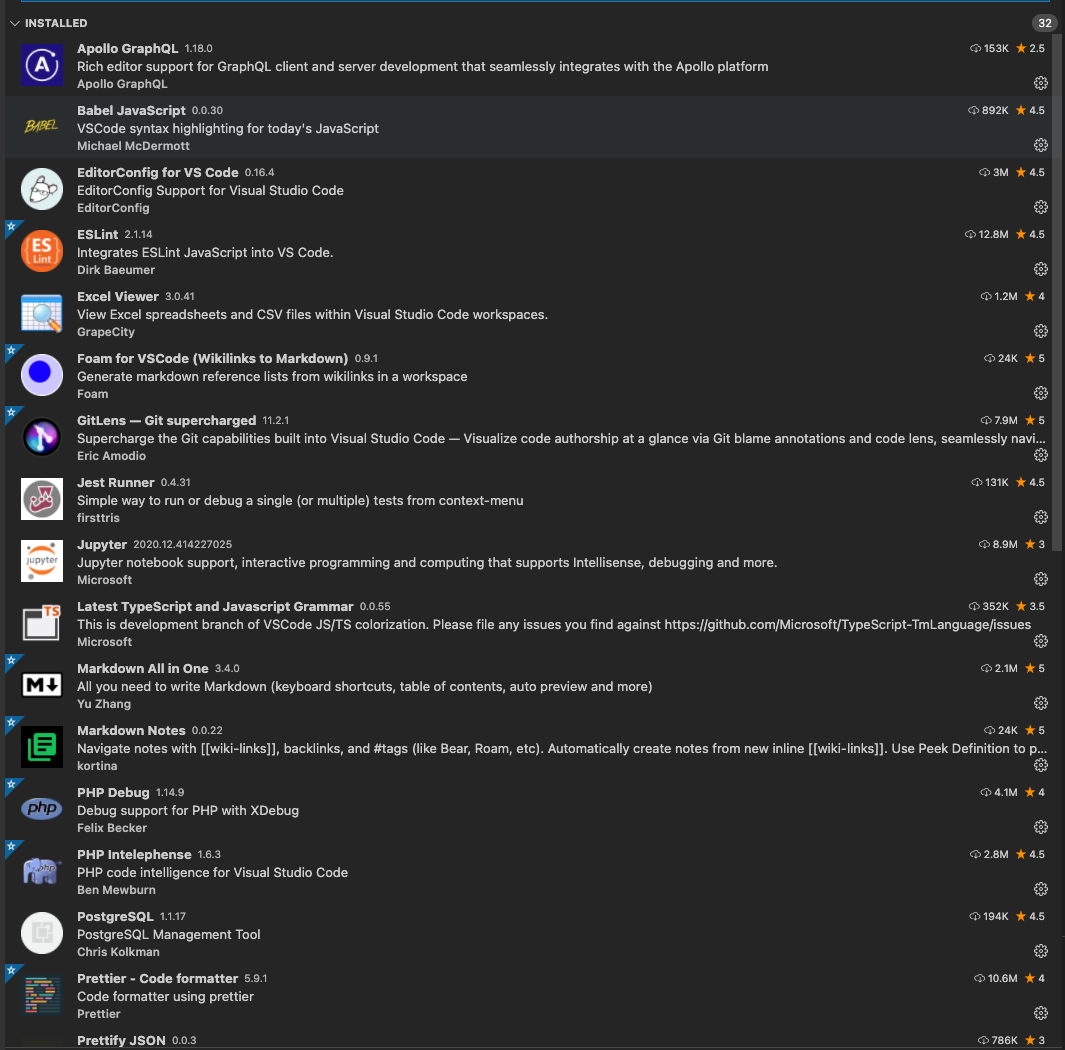
Visual Studio Code Extensions for better programming
Visual Studio Code has become “The Editor” for many in software development and it has many extensions which you can use to extend the functionality for your needs and customize it. Here’s a short list of the extensions I use for frontend (React, JavaScript, Node.js), backend (GraphQL, Python, Node.js, Java, PHP, Docker) and database (PostgreSQL,…
-

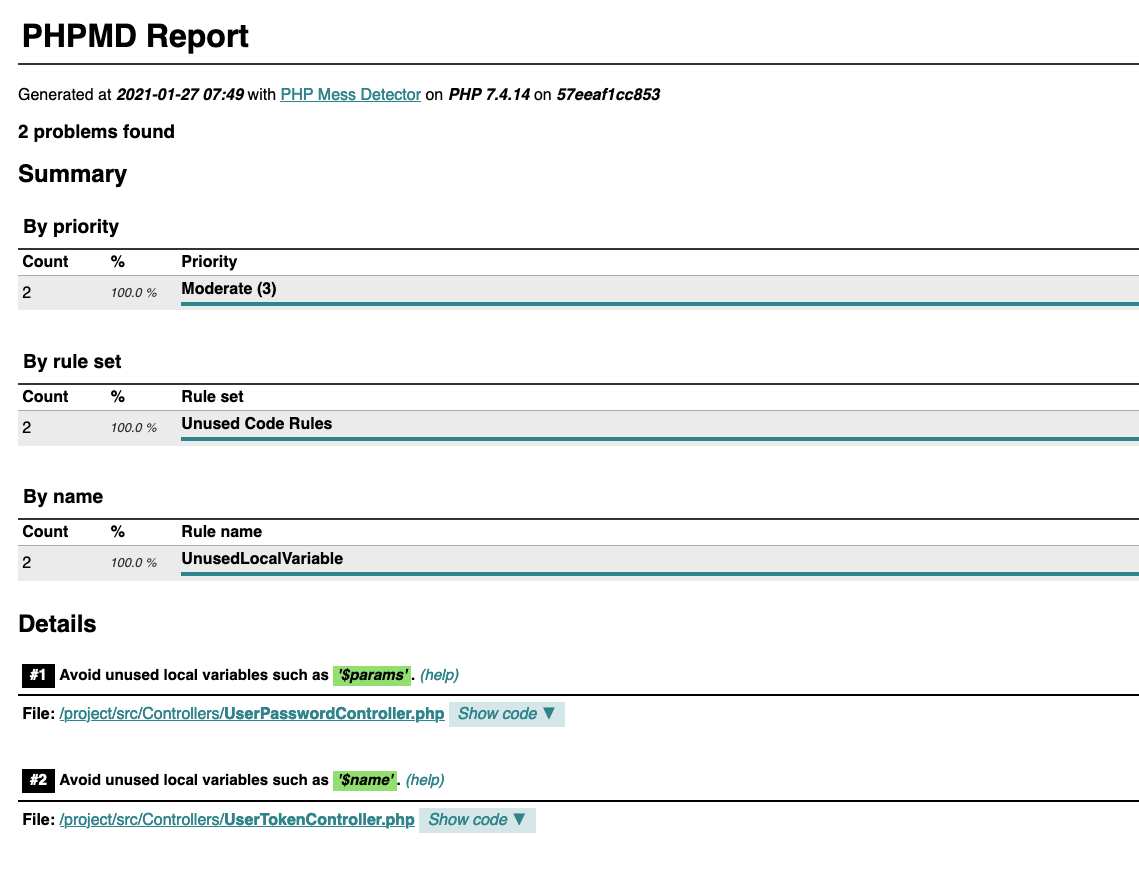
Running static analysis tools for PHP
We all write bug free code but analyzing your code is still important part of software development if for some reason there could’ve been some mishap with typing. Here’s a short introduction how to run static analysis for PHP code. Static analysis tools for PHP The curated list of static analysis tools for PHP show…
-
Short notes on tech 49/2020
Week 49, 2020 Development and Operations Using SSL certificates from Let’s Encrypt in your Kubernetes Ingress via cert-managerWalkthrough of the process of automating the issuance and renewal of certificates provided by Let’s Encrypt for Kubernetes Ingress using the cert-manager add-on. (from cloudseclist.com) Use Amazon EC2 Mac Instances to Build & Test macOS, iOS, ipadOS, tvOS,…
-

What software and hardware I use
There was a discussion in Koodiklinikka Slack about what software people use and that people have made “/uses” pages for that purpose. And inspired by Wes Bos /uses from “Syntax” Podcast here’s my list. Check my /uses page to see what software and hardware I use for full-stack development in JavaScript, Node.js,… Jatka lukemista →
-

Generating JWT and JWK for information exchange between services
Securely transmitting information between services and authorization can be achieved with using JSON Web Tokens. JWTs are an open, industry standard RFC 7519 method for representing claims securely between two parties. Here’s a short explanation and guide of what they are, their use and how to generate the needed things. “JSON Web Token (JWT) is…
-
Keep Maven dependencies up to date
Software development projects come usually with lots of dependencies and keeping them up to date can be burdensome if done manually. Fortunately there are tools to help you. For Node.js projects there are e.g. npm-check and npm-check-updates and for Maven projects there are OWASP/Dependency-Check and Versions Maven plugins. Here’s a short introduction how to setup…
-

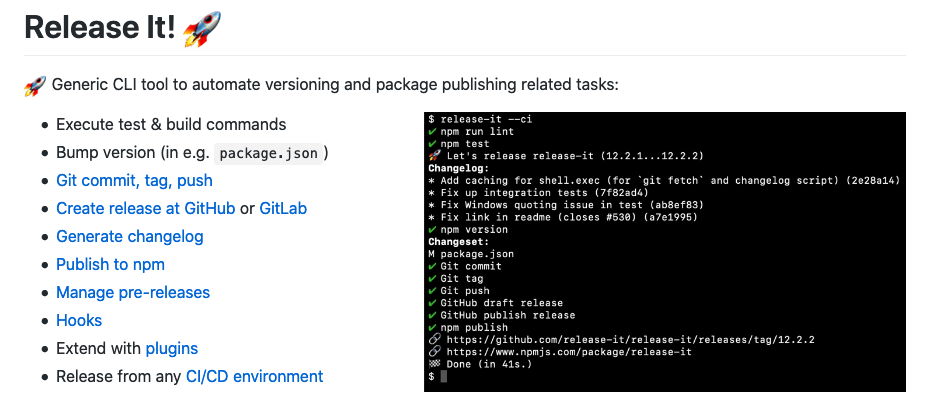
Automate versioning and changelog with release-it on GitLab CI/CD
It’s said that you should automate all the things and one of the things could be versioning your software. Incrementing the version number in your e.g. package.json is easy but it’s easier when you bundle it to your continuous integration and continuous deployment process. There are different tools you can use to achieve your needs…
-

Reset Hasura migrations and squash files
Using GraphQL for creating REST APIs is nowadays popular and there are different tools you can use. One of them is Hasura which is an open-source engine that gives you realtime GraphQL APIs on new or existing Postgres databases. Hasura is quite easy to work with but if your GraphQL schemas change a lot it creates…