Month: July 2018
-
Monthly notes 32
Summer season is heating up and here’s the monthly notes for July. Something about JavaScript, little bit of design, touch of privacy and tools of the trade. Issue 32, 23.7.2018 JavaScript Defining Component APIs in React Collects some of the best practices for working with React. “The following is a collection of thoughts, opinions, and…
-

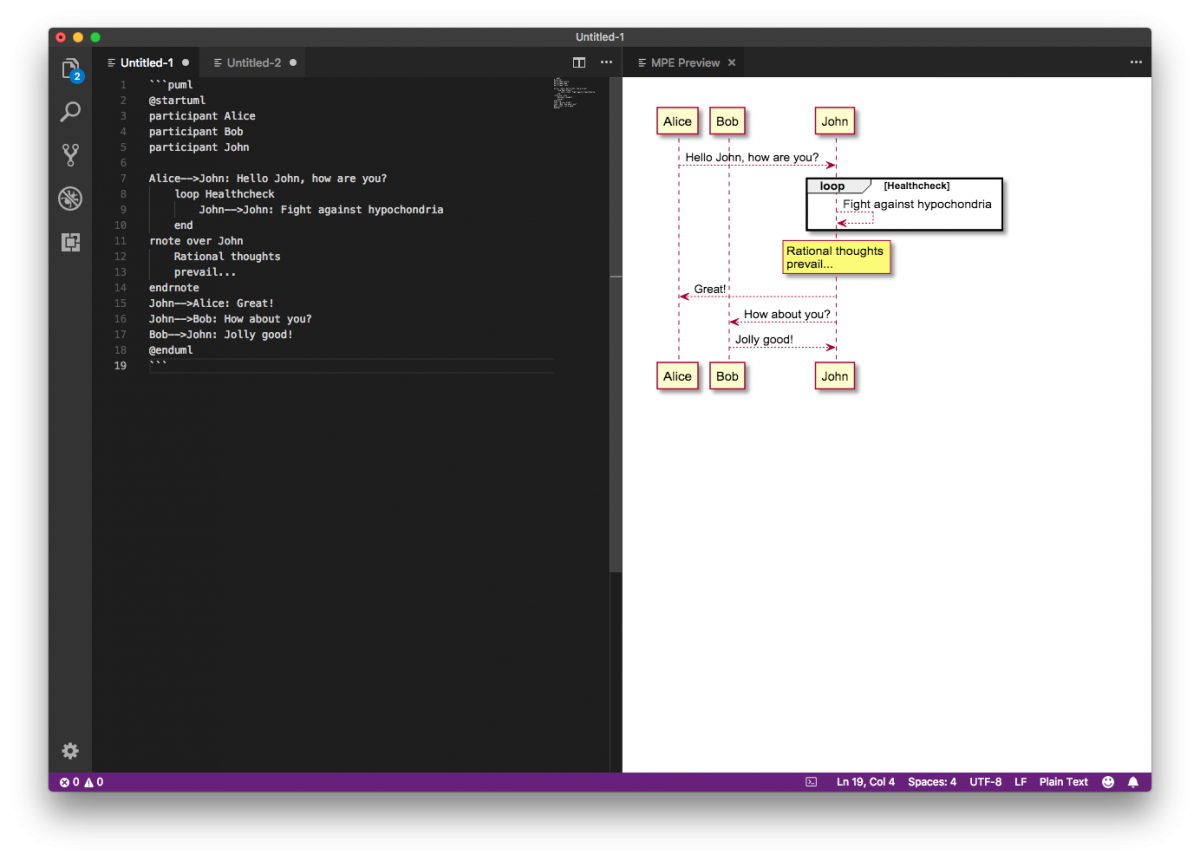
Generating documentation as code with mermaid and PlantUML
Writing documentation is always a task which isn’t much liked and especially with diagrams and flowcharts there’s the problem of which tools to use. One crafty tool is Draw.io with web and desktop editors but what to use if you want to write documentation as a code and see the changes clearly in text format…