Tag: vagrant
-

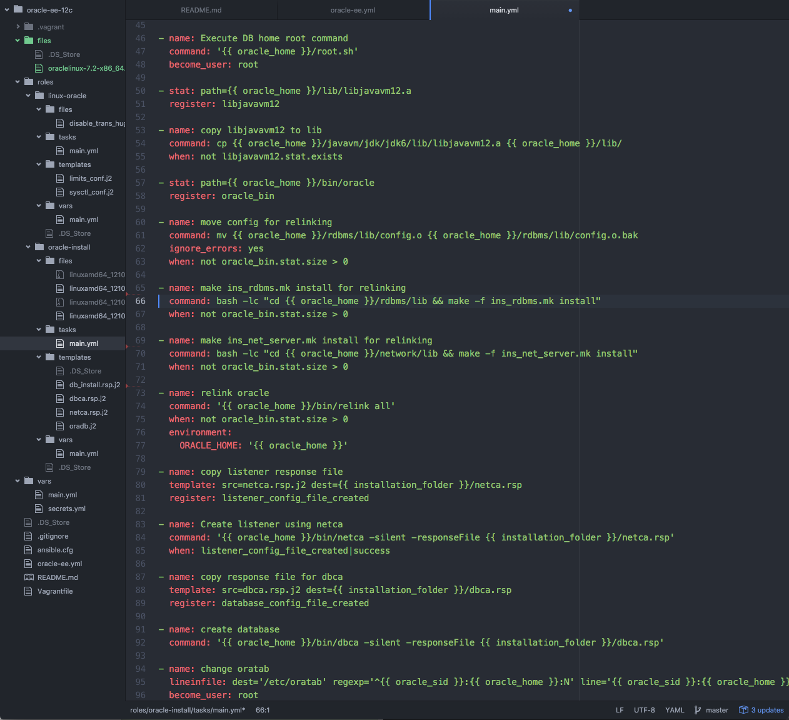
Problems with installing Oracle DB 12c EE, ORA-12547: TNS: lost contact
For development purposes I wanted to install Oracle Database 12c Enterprise Edition to Vagrant box so that I could play with it. It should’ve gone quite straight forwardly but in my case things got complicated although I had Oracle Linux and the pre-requirements fulfilled. Everything went fine until it was time to run the DBCA…
-

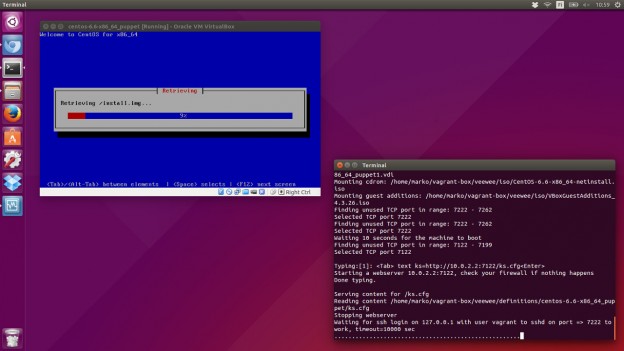
Creating Vagrant Base Box with Veewee
Vagrant is a great tool for creating and configuring lightweight, reproducible, portable virtual machine environments but the first step for using Vagrant, downloading an existing “base box”, raises some questions. E.g. How are these unverified boxes built? So, you might end up building your own base box which is often time consuming and cumbersome.… Jatka…
-

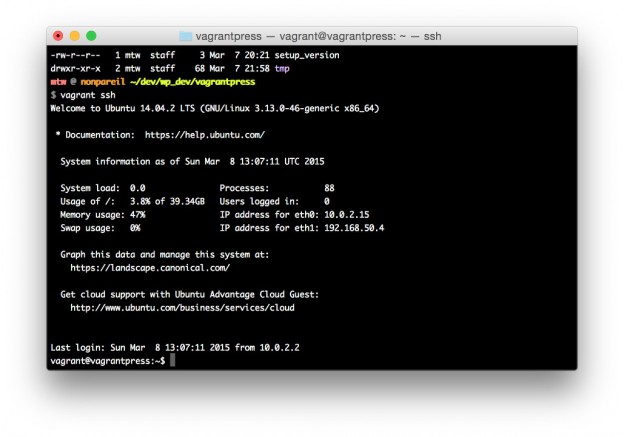
WordPress theme development with Vagrant on OS X
Developing WordPress themes requires you to have either remote machine with the needed software or installing e.g. PHP and MySQL to your local machine. Although setting up the development environment (LAMP stack) in OS X is quite easy there’s also better option, to separate it from your machine and make it more like it’s on…