Month: March 2021
-

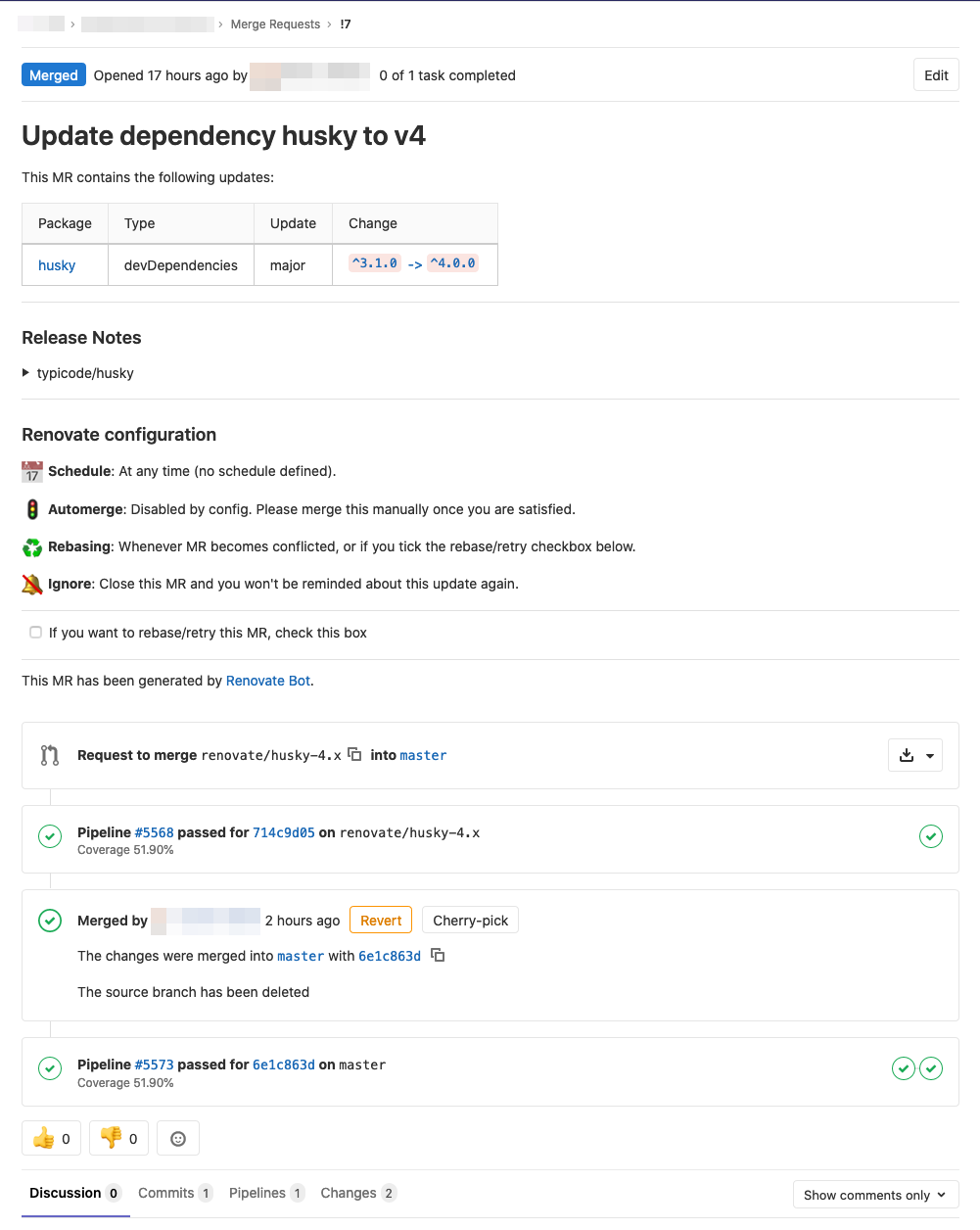
Automate your dependency management using update tool
Software often consists of not just your own code but also is dependent of third party libraries and other software which has their own update cycle and new versions are released now and then with fixes to vulnerabilities and with new features. Now the question is what is your dependency management strategy and how do…
-
Short notes on tech 11/2021
Week 11 of 2021 Work life Handbook for Remote employeesRead how Remote works as a company and take notes. How to Deal with Difficult People on Software Projects How to deal with difficult people on software projects Your Thinking Rate Is Fixed“You can’t force yourself to think faster. If you try, you’re likely to end…
-
Short notes on tech 10/2021
Week 10/2021 iOS development Analyse, Design & Code the ClubHouse app with SwiftUIThis video from Franck Ndame on recreating the Clubhouse UI from scratch is incredibly well-produced and enjoyable to watch. Follow it up by checking out the Figma design and source code. (from iOS Dev Weekly) Cloud A Quick Look at GKE Autopilot (in…
-
Short notes on tech 9/2021
Week 9/2021 Tools of the trade Uizard “The design tool for everybody. Scan a paper scribble and you get a wireframe. Upload images and it will extract color and style to generate a matching theme.” (from Weekend Reading) CamoCamo makes you look great on Zoom by using your iPhone as a webcam.… Jatka lukemista →