For some time I’ve wanted to experiment with React Native and mobile development outside native iOS but there has always been something on the way to get really started with it. Recently I had time to watch React Europe 2020 conference talks and “On Expo and React Native Web” by Evan Bacon got me inspired.
All the talks in React Europe 2020 can be found in their playlist on Youtube
Universal React with Expo
Expo is an open-source platform for making universal native apps for Android, iOS, and the web with JavaScript and React.
Expo
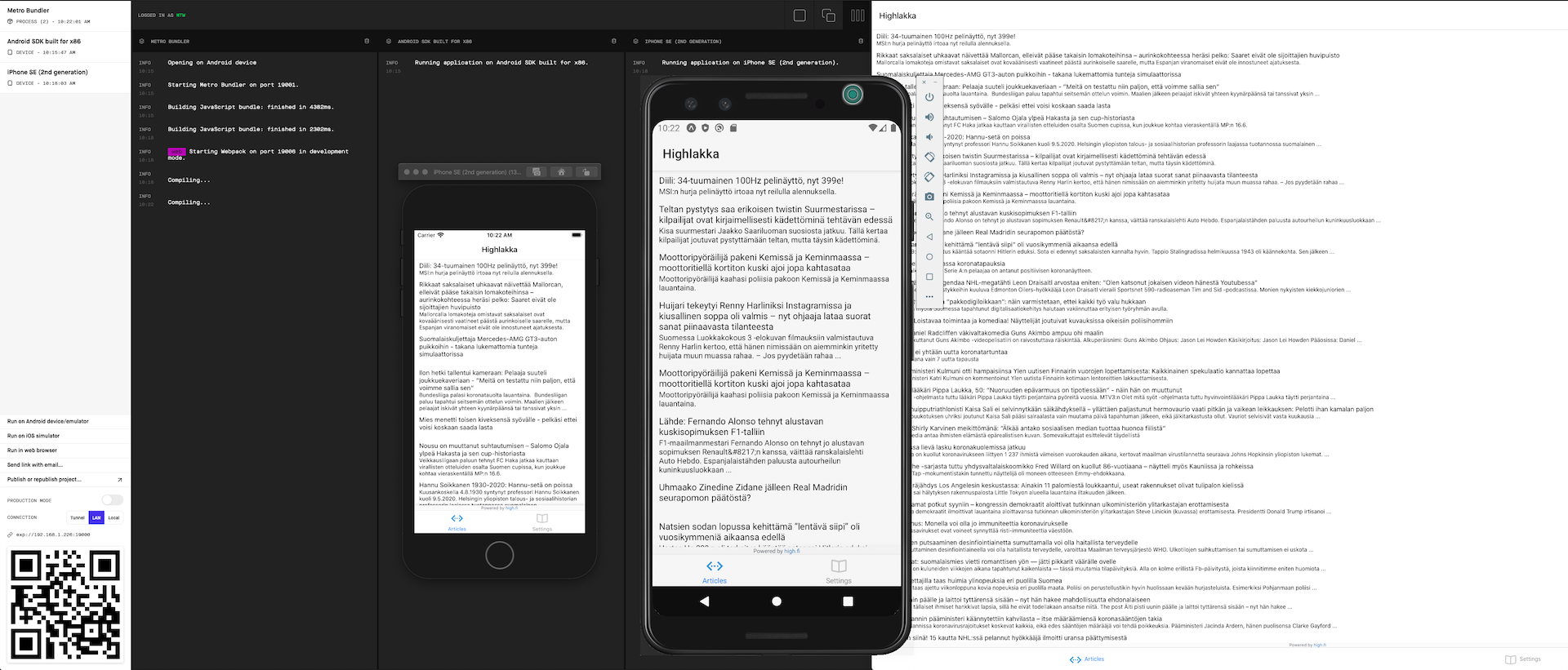
“Expo: Universal React” talk showed what Expo can do and after some hassling around with Expo init templates I got a React Native app running on iOS for reading news articles from REST API with theme-support and some navigation written with TypeScript. And it also worked on Android, Web and as a PWA.
Expo is a toolchain built around React Native to help you quickly start an app. It provides a set of tools that simplify the development and testing of React Native app and arms you with the components of users interface and services that are usually available in third-party native React Native components. With Expo you can find all of them in Expo SDK.
Understanding Expo for React Native
You can use the Expo Snack online editor to run you code in iOS, Android and Web platforms. And if you need vector icons, there’s and app for searching them. Also Build icon app is crafty.
Expo has good documentation to get you started and following the documentation (and choosing the managed workflow when initing an app) you get things running on your device or on iOS and Android simulators. If you don’t have a macOS or iPhone you can use their Snack playground to see how it looks on iOS.
Expo comes with a client which you can use to send the app to your device or to others for review which is very useful when testing as you can see all changes in code in Expo client without creating apk or ipa files.
One great feature of Expo is that you can quickly test and show examples of solutions with the Snack editor and run the code either on the integrated simulator or on your device.
I’ve previously quickly used Ignite which has a different approach to get you running and compared to that Expo is more of a platform than just tools which has it’s good and not so good points. One of the main points of Expo is that it practically binds you to Expo and their platform where as if you use only tools you’re “more free”.
Drawbacks
The “Understanding Expo for React Native” post lists the following drawbacks in managed workflow. Some of those can be work aroud with bare workflow or with ejecting but then you lose the advantages of Expo workflow:
- Can’t add native modules written in Objective-C, Swift, Java, Kotlin
- Can’t use packages with native languages that require linking
- App has a big size as it is built with all Expo SDK solutions
- Often everything works well in Expo client but problems may occur in a standalone app.
Feelings
This far I’ve just started with Expo and getting more adjusted to React Native and writing Highlakka news client has been insightful and good experience when comparing the same app, “Highkara”, written in Swift for iOS. My plan is to implement some of the features in Highlakka as in Highkara and see how it works as an universal app. Especially the PWA is interesting option and Over the Air updates with Expo as shown in React Europe 2020 talk.
The Hailakka app is now “usable” and iOS app builds nicely with Expo Turtle. The PWA runs on Netlify which is great.
Tools
What about tools to help you with React Native development? Basically you can just use VS Code and go on with it.
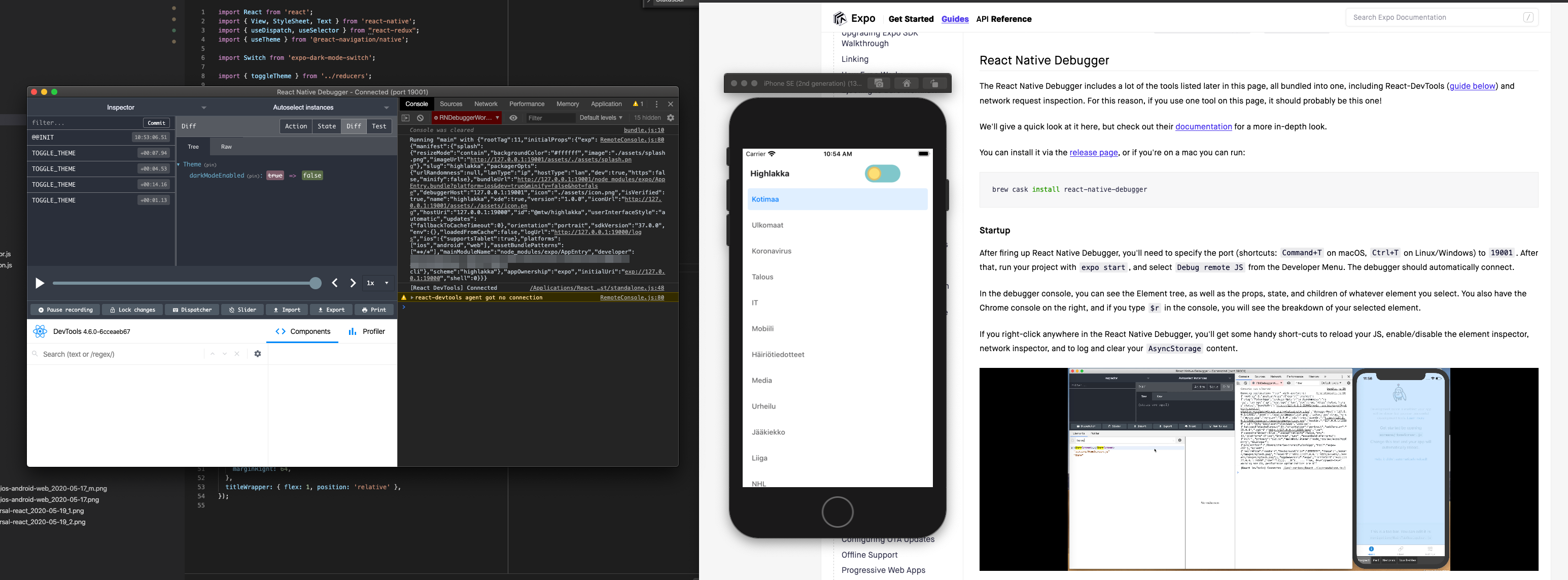
Flipper DevTool Platform for React Native talk at React Europe 2020 by Michel Weststrate and “Flipper — A React Native revolution” post shows one option. It’s baked into React Native v0.62 but isn’t yet available with Expo 41 (there’s feature request for it and suggestions to use what Expo offers like React Native debugger and Redux devTools integration).
Build tools
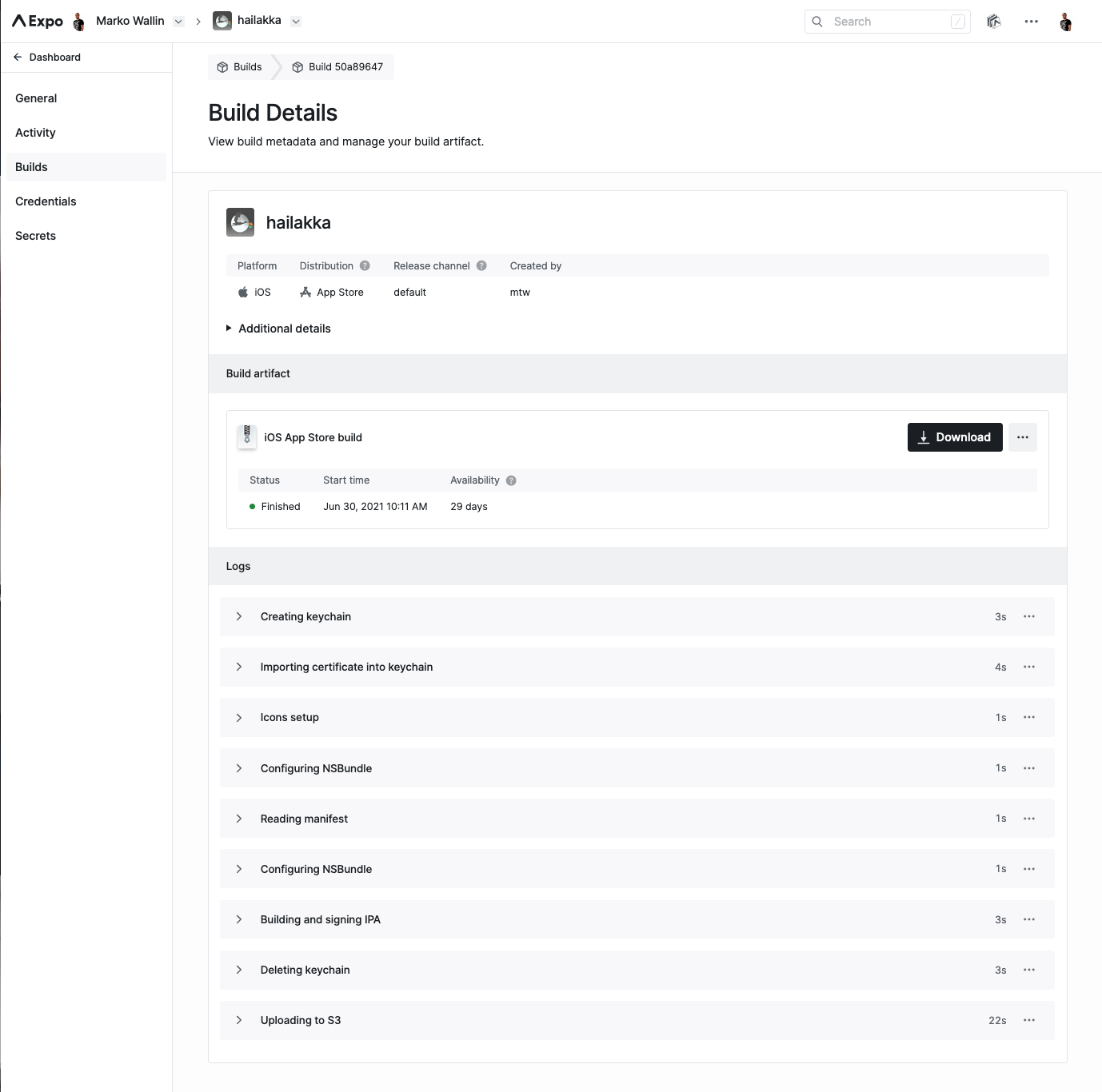
Expo provides tools for building your application and Expo Dashboard shows your builds and their details. You can download the IPA packaged app when the build is ready and then upload it to App Store Connect.
You can build your application to different platforms with Expo cli. For example PWA with expo build:web and iOS with expo build:ios. And you can also do it from CI. Of course you still need Apple account for submitting the app to the App Store.
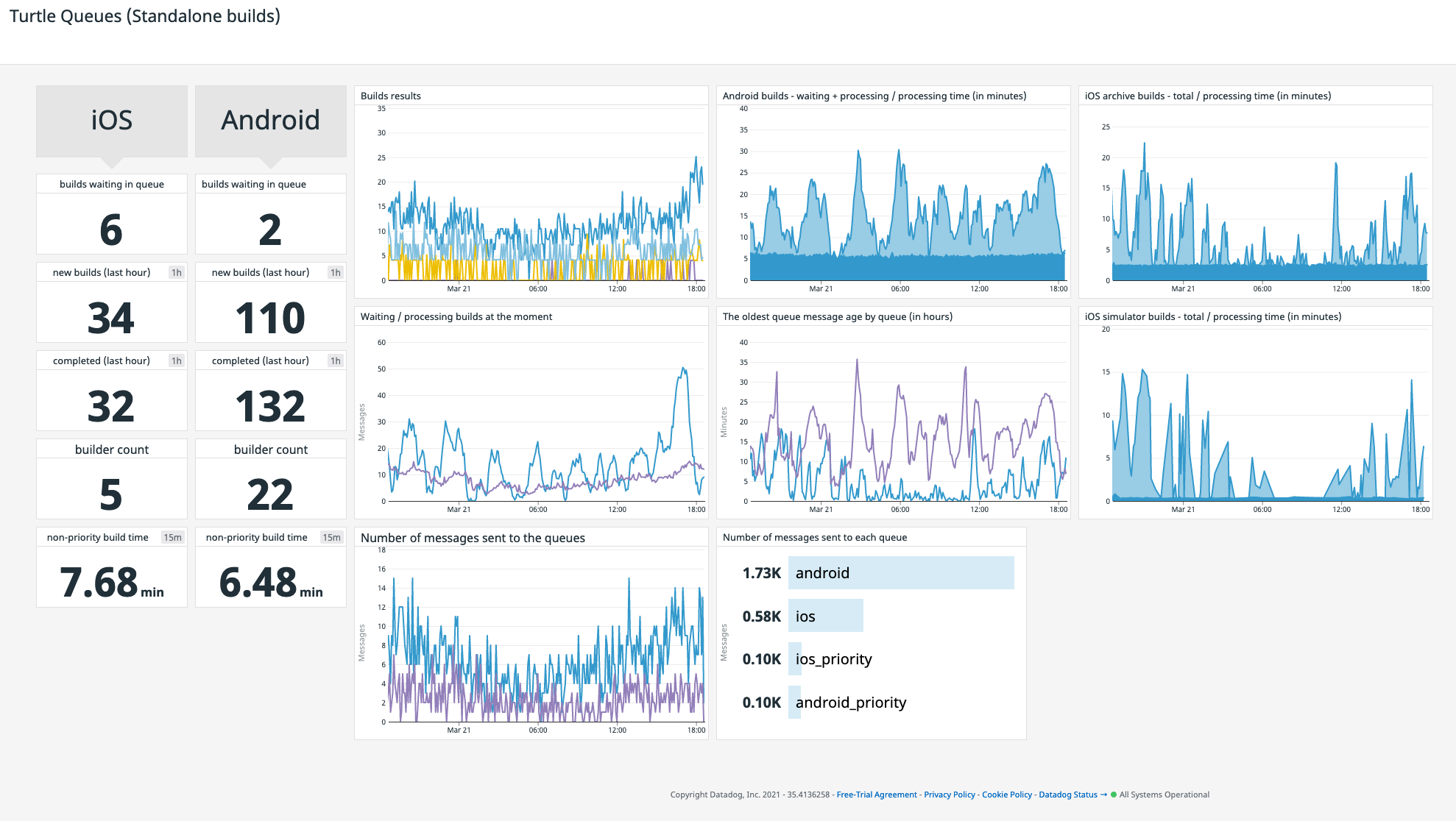
While your build is running you can check the queue from Turtle.





Leave a Reply