Category: Security
-

Jailbreak detection with jail-monkey on React Native app
Mobile device operating systems often impose certain restrictions to what capabilities the user have on the device like which apps can be installed on the device and what access to information and data apps and user have on the device. The limitations can be bypassed with jailbreaking or rooting the device which might introduce security…
-

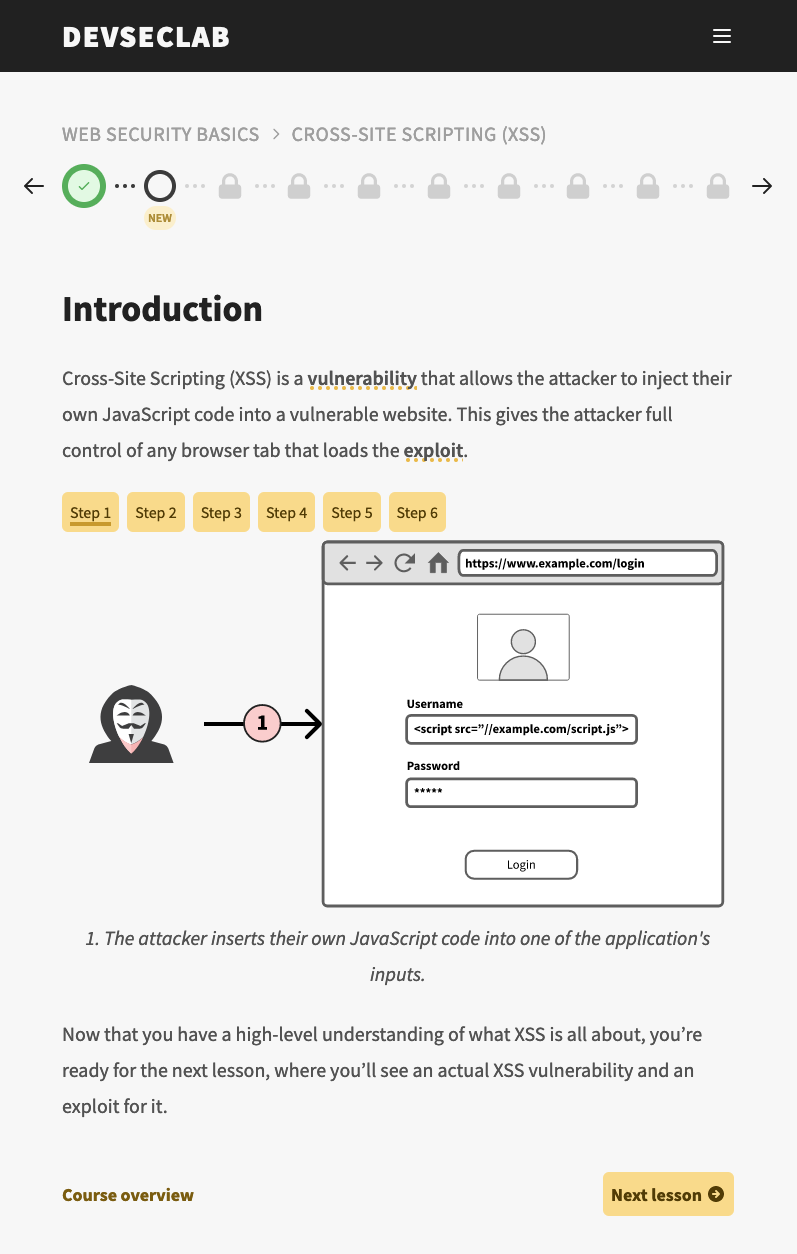
Learn to write secure code with DevSecLab
There are lots of pitfalls in software development and creating a secure Web application needs some thought and keeping especially the OWASP Top-10 in mind. One effective way to learn secure software development is to learn by doing and that’s what DevSecLab by Fraktal provides: teach developers to write secure code with hands-on exercises.… Jatka…
-

Create secure code with Secure Code Bootcamp
Software development contains many aspects which the developer has to take care and think about. One of them is information security and secure code which affects the product and its users. There are different ways to learn information security and how to create secure and quality code and this time I’ll shortly go through what…
-

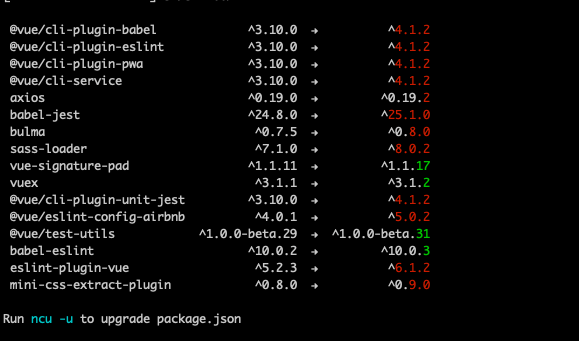
Tracking vulnerabilities and keeping Node.js packages up to date
Software evolves quickly and new versions of libraries are released but how do you keep track of updated dependencies and vulnerable libraries? Managing dependencies has always been somewhat a pain point but an important part of software development as it’s better to be tracking vulnerabilities and running fresh packages than being pwned.… Jatka lukemista →