There are lots of pitfalls in software development and creating a secure Web application needs some thought and keeping especially the OWASP Top-10 in mind. One effective way to learn secure software development is to learn by doing and that’s what DevSecLab by Fraktal provides: teach developers to write secure code with hands-on exercises.
I got a chance to try the DevSecLab exercices with a free “trial” and here are my short notes about the content and thoughts about what I learned. Previously I’ve learned secure software development with Secure Code Warrior Secure Code Bootcamp, Kontra OWASP Top 10 for Web and more academic approach with Cyber Security Base MOOC so the topics and problems were familiar.
DevSecLab: Web Security Basics
The DevSecLab will teach you about:
- The most common vulnerabilities in web applications,
- How to spot vulnerabilities in code review
- How to validate your findings with proof-of-concept exploits
- Secure coding practices that keep your systems safe
The course is split into seven independent topics and you can work through them at your own pace in any order. The interactive challenges teach new tools and give new perspectives on daily work and each topic takes about 15–30-minutes.
- Cross-Site Scripting (XSS): Hijacking a victim’s browser by embedding JavaScript fragments in an application’s inputs
- SQL Injection: Accessing an application’s database by embedding SQL fragments in its input
- Broken Authentication: Weak or missing user identity checks on sensitive data or functionality
- Broken Authorization: Weak or missing permission checks on sensitive data or functionality
- Sensitive Data Exposure: Accidentally leaving secrets or confidential information publicly accessible
- Cross-Site Request Forgery (CSRF): Tricking a victim’s browser into performing actions on another website
- Server-Side Request Forgery (SSRF): Tricking a backend server into performing HTTP requests on the attacker’s behalf
The content of the course is well thought and covers the main issues in software development. Each topic is described in details by going from introduction to more detailed parts with appropriate exercises on the way.

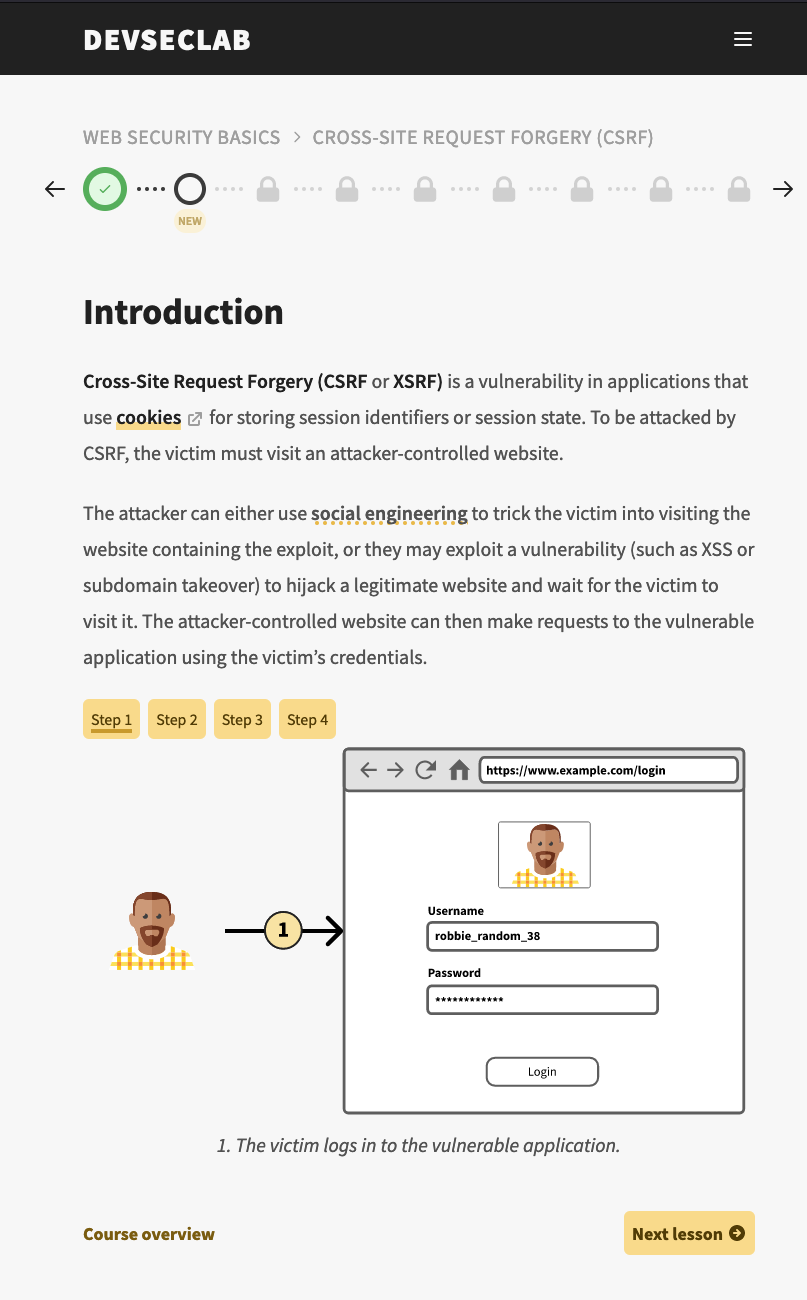
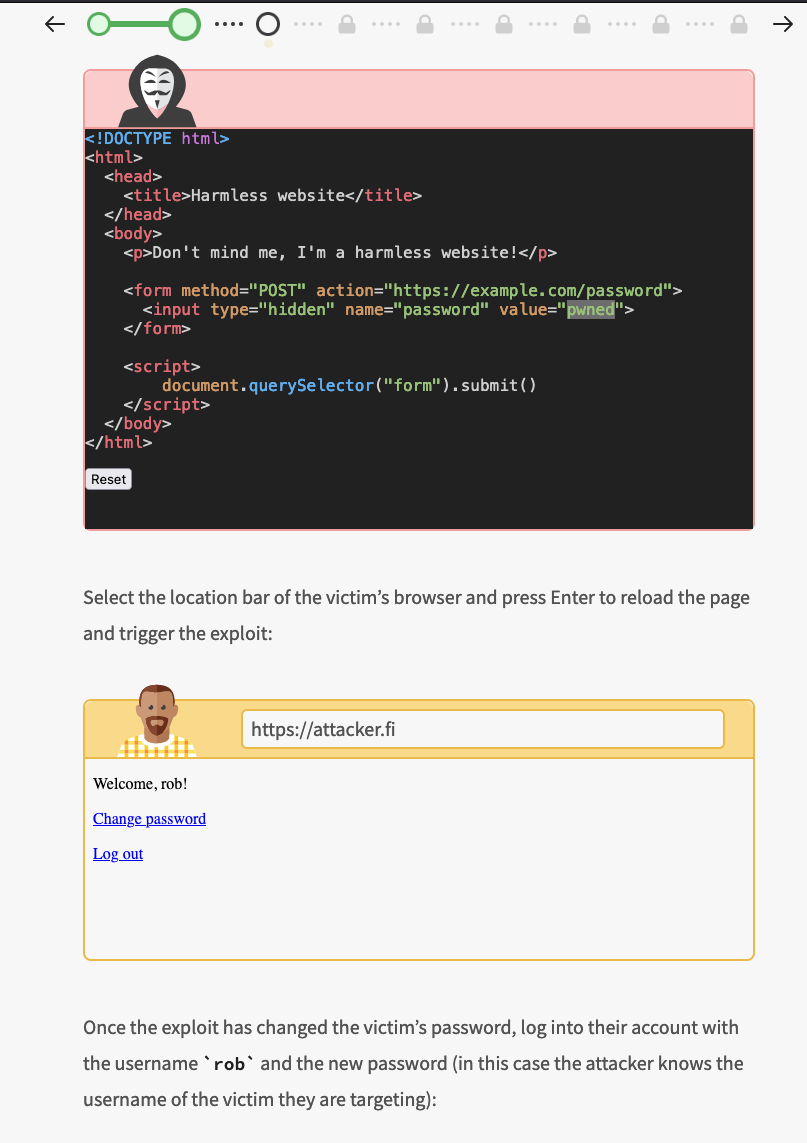
In each topic you get lessons ticked and unlocked by reading about the vulnerability and / or solving the exercises. The exercises can be all done with a web browser as shown below. Usually in the exercises you either need to write small about of code or use some other tools found in the web or in the course environment like gitleaks or fuff.

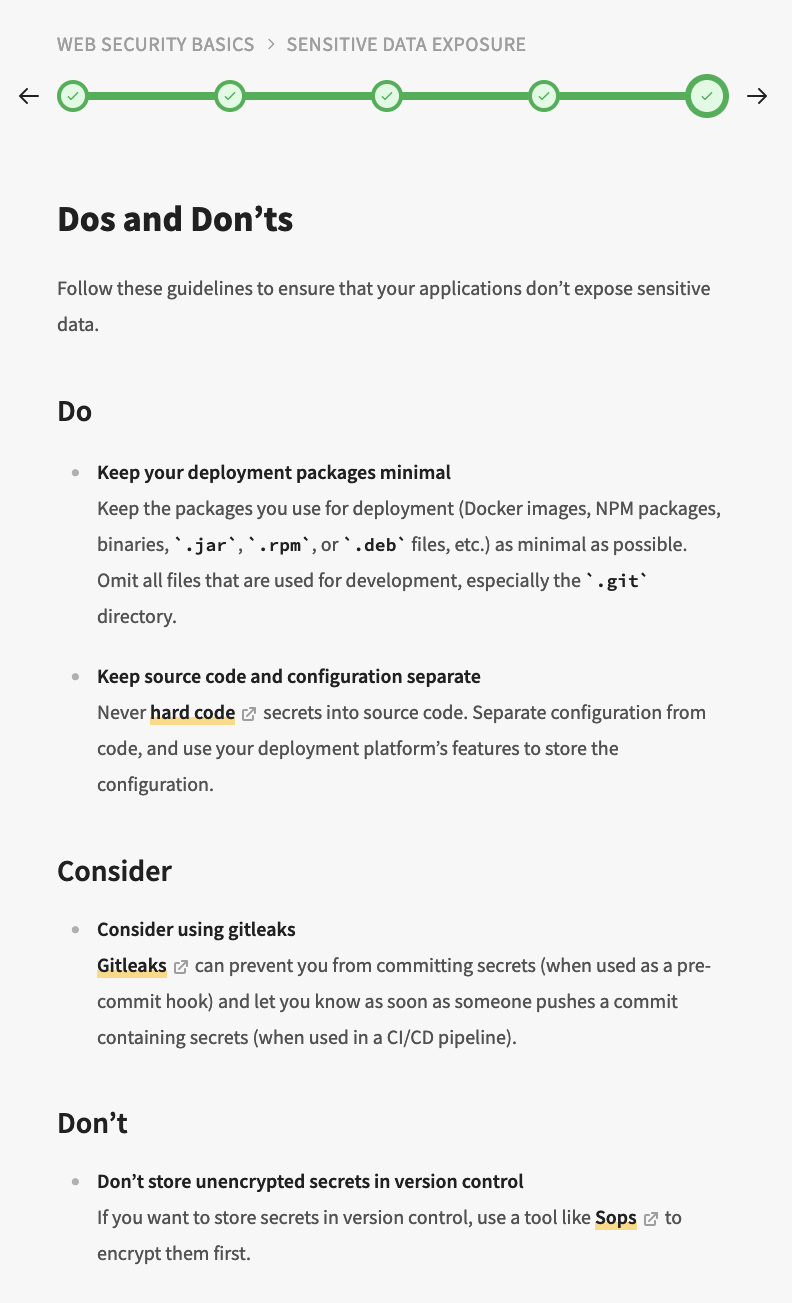
Some of the exercises require more thought what you should do the exploit the given application but fortunately there are hints to help you. At the end of the each topic there’s “Dos & Don’ts” part which provides key points summarized for easy reference during daily work.

What I thought about it?
After the course you should have knowledge to identify, fix and prevent vulnerabilities in your web application code. And with hands-on approach with Dos and Don’ts at the end of each topic that goal is achieved.
What I liked about the course:
- Shows what is wrong, how vulnerabilities can be exploited.
- Hands down approach with embedded “browser” window of the application.
- Suggestions of tools to use for testing (exploiting) like fuzzing.
- Suggestions what you should do.
- Dos and Don’ts
The overall difficulty was quite good regarding the hints you are given on the way and descriptions of the vulnerabilities. I didn’t really count how many hours I spent doing the course. Although all of the topics were familiar more or less in practice I also learned some new things and what is also important, rehearsing the issues with new point of view.
DevSecLab has a free trial which you can check before buying the course. I found it useful and if you need it for compliance it really is “effortless” way to fulfill competence requirements.
Leave a Reply