Tag: development
-
Maven plugin to generate HTML from Markdown now in Maven Central
Generating documents is always not the most pleasant job but it can be made easier by using easier markup language like Markdown. For that purpose I made last year a simple Markdown to HTML Page Generator Maven Plugin and now it’s also available in Maven Central. “Markdown to HTML Page Generator” is a simple Maven…
-

Debugging Sailfish OS application power consumption
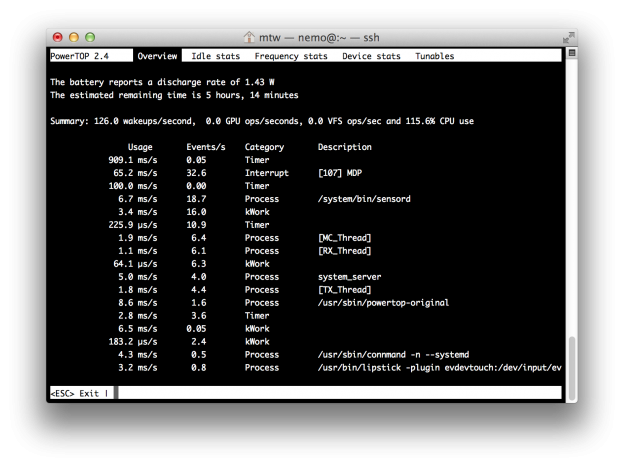
Lately my simple news feed reader, Ampiaiskala, got rejected from Jolla Store in Harbour Quality Assurance as it seemed that it was too power hungry while minimized. I was a bit surprised as 0.1 version was accepted and the functionality hadn’t changed. So, it was time to get familiarized with PowerTOP and how to debug…
-
Maven plugin to generate HTML from Markdown
Writing documentation or user guide isn’t the most interesting part of the software project but it’s still needed to be done and important for the end users. There are many ways to achieve documentation but using Markdown is good way to make it easier. After that you just need to convert it to HTML and…
-
Web application test automation with Robot Framework
Software quality has always been important but seems that lately it has become more generally acknowledged fact that quality assurance and testing aren’t things to be left behind. With Java EE Web applications you have different ways to achieve test coverage and test that your application works with tools like JUnit, Mockito and DBUnit.… Jatka…
-
Using the WebLogic Maven Plug-In for Deployment
Using the WebLogic Maven plug-In for deployment is much easier and quicker than going through the WebLogic Server’s AdminServer and Oracle Documentation provides good examples how to do it. In short, generating WebLogic Maven Plug-In contains following steps: 1. Build the plug-in JAR file using the WebLogic JarBuilder Tool (wljarbuilder) under MW_HOME/wlserver_10.3/server/lib/ with the following…