Writing documentation is always a task which isn’t much liked and especially with diagrams and flowcharts there’s the problem of which tools to use. One crafty tool is Draw.io with web and desktop editors but what to use if you want to write documentation as a code and see the changes clearly in text format and maintain source-controlled diagrams? One of the tools for drawing diagrams with human readable text are mermaid and PlantUML.
mermaid
“Generation of diagrams and flowcharts from text in a similar manner as markdown.”
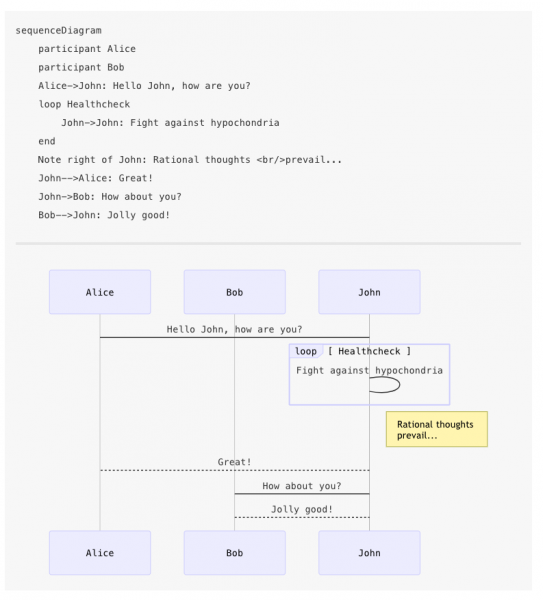
mermaid is a simple markdown-like script language for generating charts from text via javascript. You can try it in live editor.

You can write mermaid diagrams in text editor but it’s better to use some editor with plugins to preview your work. Markdown Preview Enhanced for Atom and VS Code can render mermaid and PlantUML. There’s also dedicated preview plugins for VS Code and Atom.
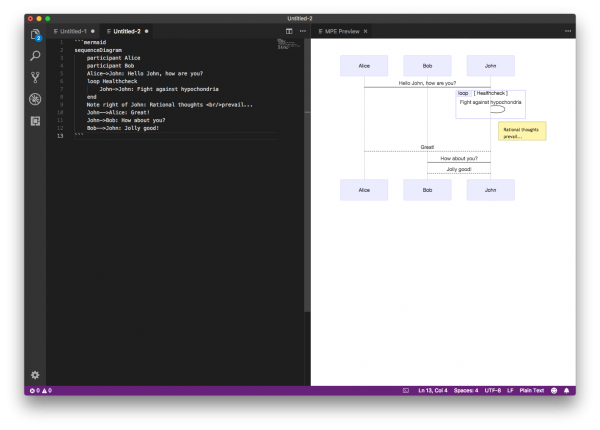
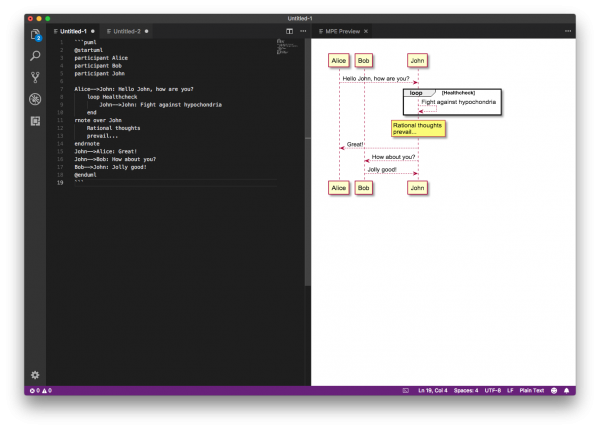
To preview mermaid definition in VS Code with Markdown Preview Enhanced press Cmd-P to open Command palette and select Markdown Preview Enhanced: Open Preview.

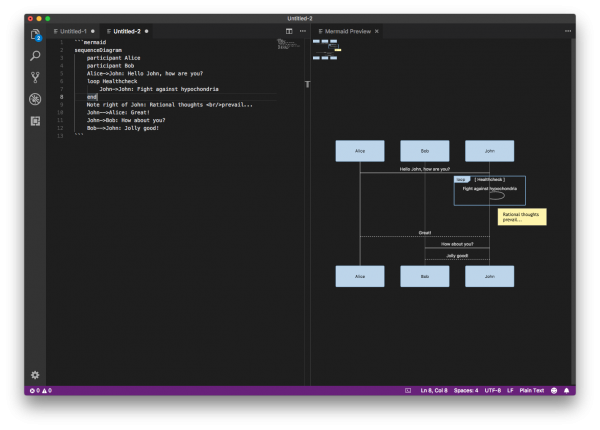
To preview mermaid definition in VS Code with Mermaid Preview press Cmd-P to open Command palette and select Preview Mermaid Diagram.

Generating PNG images from mermaid definitions
To use mermaid diagrams it’s useful to export them to PNGs. You can use mermaid.cli tool which takes a mermaid definition file as input and generates svg/png/pdf file as output.
Install mermaid.cli locally:
npm install mermaid.cli
Generate PNG:
./node_modules/.bin/mmdc -i input.mmd -o output.png
If you have plenty of defition files you can use the following script to generate PNGs:
#!/usr/bin/env bash
for mmd in ./docs/*.mmd
do
filename="${mmd##*/}"
echo "Generating $mmd"
./node_modules/.bin/mmdc -i $mmd -o ${filename%%.*}.png
done
Alternatively you can use node_modules/mermaid/bin/mermaid.js $mmd where mmd is the mermaid file.
PlantUML diagrams
PlantUML is used to draw UML diagrams, using a simple and human readable text description.
PlantUML is used to draw UML diagrams, using a simple and human readable text description. Diagrams are defined using a simple and intuitive language (pdf) and images can be generated in PNG, in SVG or in LaTeX format.
You can use PlantUML to write e.g. sequence diagrams, usecase diagrams, class diagrams, component diagrams, state diagrams and deployment diagrams.

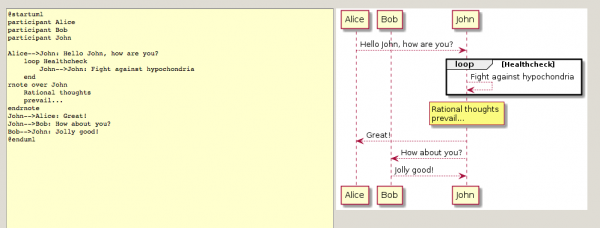
Simple way to create and view PlantUML diagrams is to use Visual Studio Code and Markdown Preview Enhanced plugin which renders both PlantUML and mermaid diagrams. Alternative option is to use plantuml plugin.
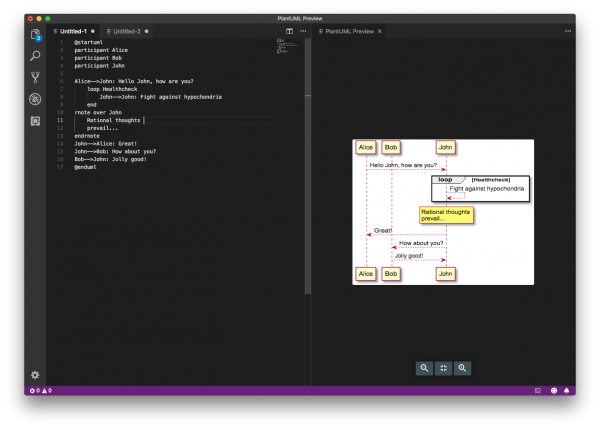
To preview PlantUML diagram in VS Code with Markdown Preview Enhanced press Cmd-P to open Command palette and select Markdown Preview Enhanced: Open Preview.

There’s an online demo server which you can use to view PlantUML diagrams. The whole diagram is compressed into the URL itself and diagram data is stored in PNG metadata, so you can fetch it even from a downloaded image. For example this link opens the PlantUML Server with a simple Authentication activity diagram.
Running PlantUML server locally
Although you can render PlantUML diagrams online it’s better for usability and security reasons to install a local server. And this approach is important if you plan to generate diagrams with sensitive information. The easiest path is to run PlantUML Server Docker container and configure localhost as server.
docker run -d -p 8080:8080 plantuml/plantuml-server:jetty
In VS Code config, open user setting, and configure like:
"plantuml.server": "http://localhost:8080",
"plantuml.render": "PlantUMLServer",
Now to preview diagram in VS Code press alt-D to start PlantUML preview.

You can also generate diagrams from the command line. First download PlantUML compiled Jar and run the following command which will look for @startXXX into file1, file2 and file3. For each diagram, a .png file will be created.
java -jar plantuml.jar file1 file2 file3
The plantuml.jar needs Graphviz for dot (graph description language) and on macOS you can install it from Homebrew: brew install graphviz.
For processing a whole directory, you can use the following command which will search for @startXXX and @endXXX in .c, .h, .cpp, .txt, .pu, .tex, .html, .htm or .java files of the given directories:
java -jar plantuml.jar "directory1" "directory2"
Maintain source-controlled diagrams as a code
Documentation and drawing diagrams can be simple and maintaining source-controlled diagrams with tools like PlantUML and mermaid is achievable. These tools are not like the behemoth of Sparx Enterprise Architect but provide light and easy way to draw different diagrams for software development. You don’t have to draw lines and position labels manually as they are magically added where they fit and you even get as crude boxes and squares as thousands of dollars more expensive tools. Now the question is which tool to choose: PlantUML or mermaid?
Leave a Reply