Category: Programming
-

Notes of Best Practices for writing Playwright tests
Playwright “enables reliable end-to-end testing for modern web apps” and it has good documentation also for Best Practices which helps you to make sure you are writing tests that are more resilient. If you’ve done automated end-to-end tests with Cypress or other tool you probably already know the basics of how to construct robust tests…
-

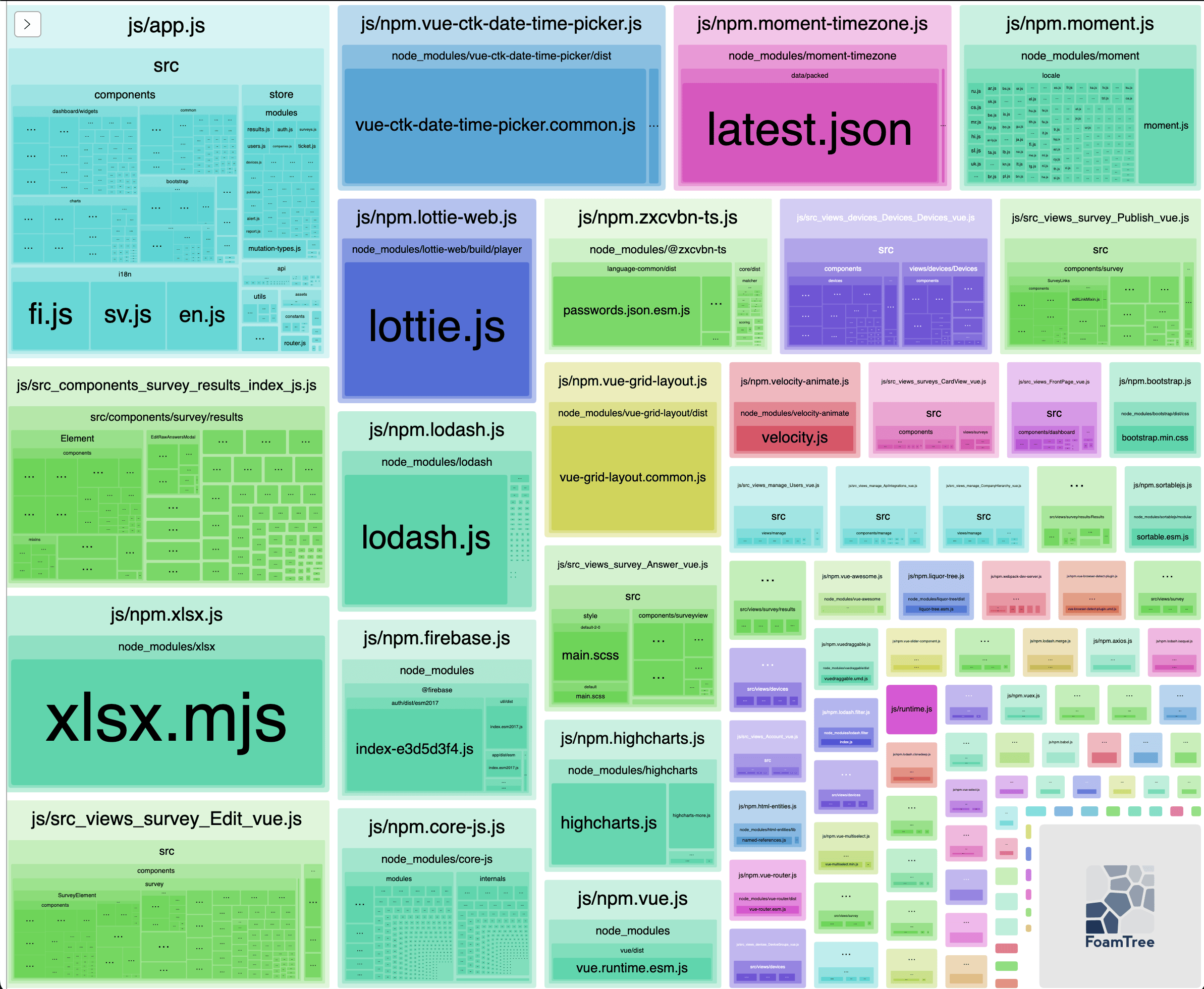
Analyzing Webpack bundles
Packaging your software can be done with different tools which bundles libraries and your code to groups of files (called chunks). Sometimes you might wonder why the chunks are so big and why some libraries are included although they are not used in some view (code splitting). There are different tools to analyze and visualize…
-

Developing with Accessibility in mind
Accessibility is often one part of the software development process which is “an additional” feature just like adding unit and integration tests later on which should be taken into account from the start. It’s not enough that it works or that it looks nice if the user doesn’t know how to use it or even…
-

Jailbreak detection with jail-monkey on React Native app
Mobile device operating systems often impose certain restrictions to what capabilities the user have on the device like which apps can be installed on the device and what access to information and data apps and user have on the device. The limitations can be bypassed with jailbreaking or rooting the device which might introduce security…
-

Notes from React Native EU 2022
React Native EU 2022 was held couple of weeks ago and it’s a conference which focuses exclusively on React Native but consists also on general topics which are universal in software development while applied to RN context. This year the online event provided great talks and especially there were many presentations about apps performance improvements,…
-
Override nested NPM dependency versions
Sometimes your JavaScript project’s dependency contains a library which has a vulnerability and you’re left with a question how to solve the issue. If the nested dependency (with vulnerability) is already fixed but the main dependency isn’t, you can use overrides field of package.json as explained in StackOverflow answer. You’ll need a recently new version…
-

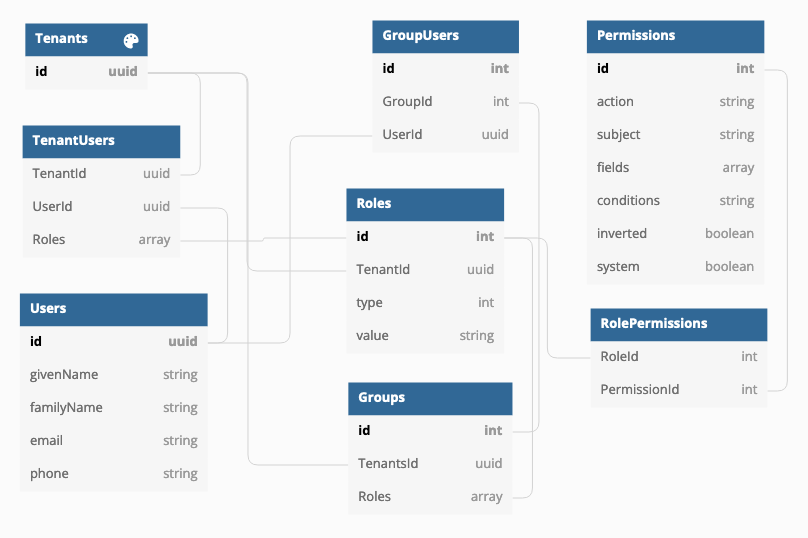
Using CASL and roles with persisted permissions
How do you implement user groups, roles and permissions in a multitenant environment where you have multiple organizations using the same application and each have own users and groups and roles? There are different approaches to the issue and one is to implement Attributes-based access control (ABAC) in addition with roles (RBAC).… Jatka lukemista →
-

Create secure code with Secure Code Bootcamp
Software development contains many aspects which the developer has to take care and think about. One of them is information security and secure code which affects the product and its users. There are different ways to learn information security and how to create secure and quality code and this time I’ll shortly go through what…
-
Linting GraphQL Schema and queries
Analyzing code for compliance with guidelines is one part of the code quality assuarance and automating it with tools like ESLint and binding the checks with build process is common and routine operation. But what about validating GraphQL schema and queries? Here are some pointers to tools you can use to start linting your GraphQL…
-

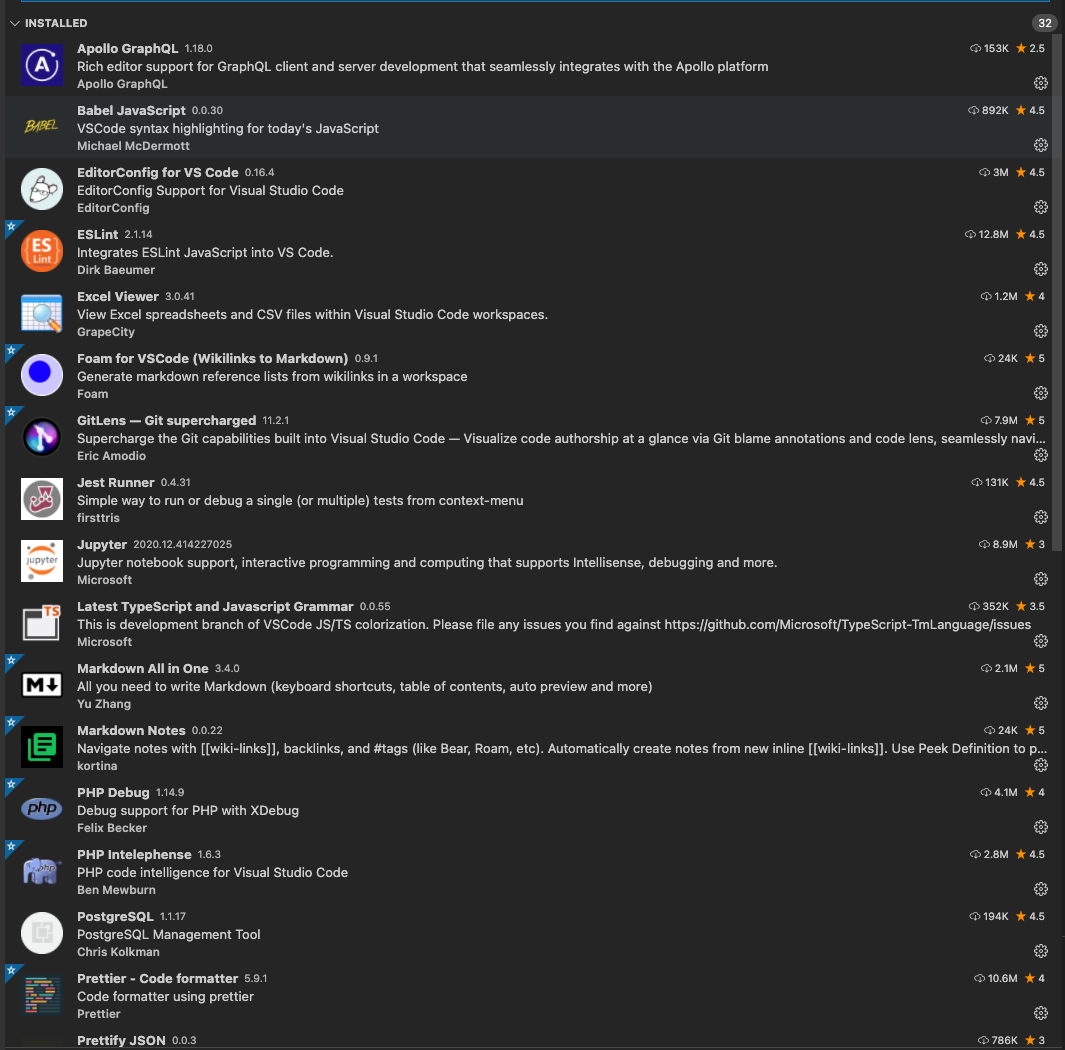
Visual Studio Code Extensions for better programming
Visual Studio Code has become “The Editor” for many in software development and it has many extensions which you can use to extend the functionality for your needs and customize it. Here’s a short list of the extensions I use for frontend (React, JavaScript, Node.js), backend (GraphQL, Python, Node.js, Java, PHP, Docker) and database (PostgreSQL,…